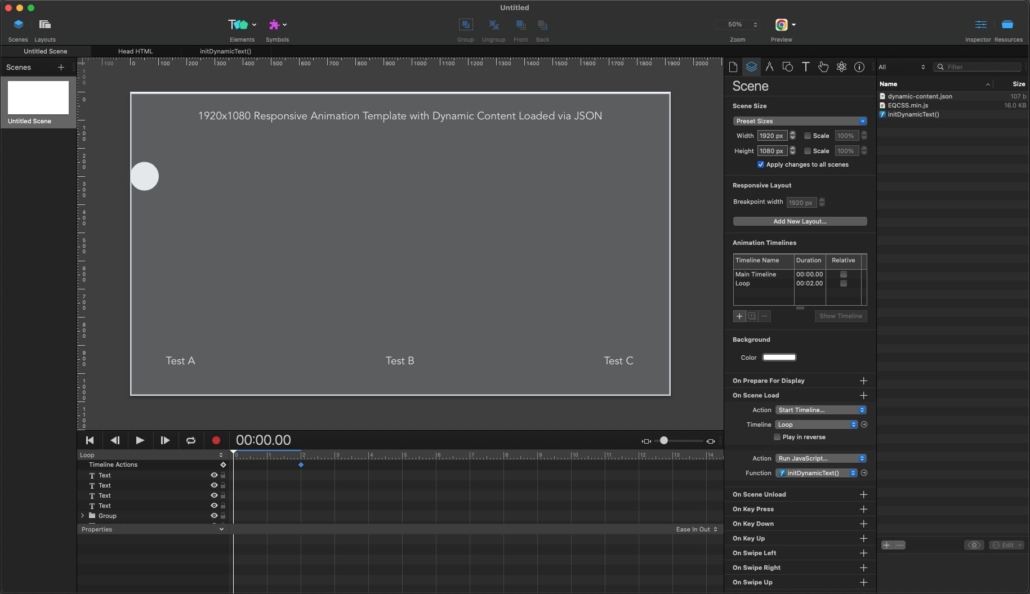
Tumult Hype Responsive Canvas with Dynamic Text

Tumult Hype is my favorite go-to keyframe based animation app for creating HTML5 content. These two templates are adaptations of Tommy Hodgins’ responsive hype to enable scaling repsonsiveness https://gist.github.com/tomhodgins/f76b936ea90c4286b8f88285edbf231d and a script using JSON elements to import text dynamically into the Hype document using css classes.
Dynamically adding text content via JSON allows for an easier workflow for translating text content into other languages. Do you have an alternative way to translate your hype documents into other languages? If so, I’d love to hear your workflow in the comments.


Leave a Reply
Want to join the discussion?Feel free to contribute!